Search:
| Event | Venue | Date | |
|---|---|---|---|
| Bachelorette Party for Christine R- Wood sign workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Bachelorette Party for Natalie G- Wood sign workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Public Event 16x20 Paint Your Pet with SarinDipity |
|
Register | |
| Private Event for TC Babes - Wood sign painting class plus pouring | Hang Workshop - Traverse City, MI |
|
Register |
| Public Paint Pour Workshop-at Hang Workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Private table for Laura's group- Paint Pour Workshop-at Hang Workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Bachelorette Party for Haley- Wood sign workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Deanna's Bachelorette Party- Paint Pour Workshop-at Hang Workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Public Event- Wood sign painting class | Hang Workshop - Traverse City, MI |
|
Register |
| Girl Gang of TC- Paint Pour Workshop-at Hang Workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Do not register here use the link below- Colorful Painted Pots at Rove Winery | Hang Workshop - Traverse City, MI |
|
Register |
| Do not register here- Use link for Fused glass dragonfly suncatcher with Karen McCann |
|
Register | |
| Do not register here- Use link for Fused glass dragonfly suncatcher with Karen McCann |
|
Register | |
| Affordable Workshop- Painted Clay Pot! | Hang Workshop - Traverse City, MI |
|
Register |
| Paint and decoupage a clay pot beautifully! | Hang Workshop - Traverse City, MI |
|
Register |
| Do not register here- Use link for Fused glass coastal suncatcher with Karen McCann | Hang Workshop - Traverse City, MI |
|
Register |
| Do not register here- Use link for Fused glass coastal suncatcher with Karen McCann | Hang Workshop - Traverse City, MI |
|
Register |
| Tessa's big Day- Wood sign workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Manistee Senior Center Workshop- Painted Clay Pots! | Hang Workshop - Traverse City, MI |
|
Register |
| Public Paint Pour Workshop-at Hang Workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Girl Gang of TC- Paint Pour Workshop-at Hang Workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Private party for Ricki K's Bachelorette- Wood sign painting class | Hang Workshop - Traverse City, MI |
|
Register |
| Private table for Anne K's Group- Wood sign painting class | Hang Workshop - Traverse City, MI |
|
Register |
| Public Event- Wood sign painting class | Hang Workshop - Traverse City, MI |
|
Register |
| Bachelorette Party for Eliana- Wood sign workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Bridal party for Lisa- Wood sign workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Private table for Lori's Group- Wood sign painting class | Hang Workshop - Traverse City, MI |
|
Register |
| Public Class for any size - Wood sign painting class | Hang Workshop - Traverse City, MI |
|
Register |
| Closed for Private Party @ Dow Event center | Dow Event Center |
|
Register |
| Closed for Private Party @ Dow Event center | Dow Event Center |
|
Register |
| Bachelorette Party for Isabella- Wood sign workshop | Hang Workshop - Traverse City, MI |
|
Register |
| Closed for Private Party @ Dow Event center | Dow Event Center |
|
Register |
| Public Class for any size - Wood sign painting class | Hang Workshop - Traverse City, MI |
|
Register |
| Private Event for Bailey's Group - Wood sign painting class | Hang Workshop - Traverse City, MI |
|
Register |
| Private Paint Pour Workshop-at Hang Workshop for Lexi's Group | Hang Workshop - Traverse City, MI |
|
Register |
Edward’s Customer Gallery
<a href=”https://hangworkshop.com/events/open-house-2/“><b>Add the title here</b></br>Add the subtitle text here</a>
Above is the code you will enter in the image caption. Title and ALT text are not used but you should use them and in particular stuff keywords related to the event in ALT section for better Search Engine Optimization.
Small Size- Budget Friendly Design Choices
for wood sign painting classes and parties
Hang Workshop venue allows for paint classes numbering 24 guests with this size. Private party venue with affordable Traverse City team building or kids parties in mind, Cost is $35 for projects in this category Usually 12x12 in size and can be framed for $45
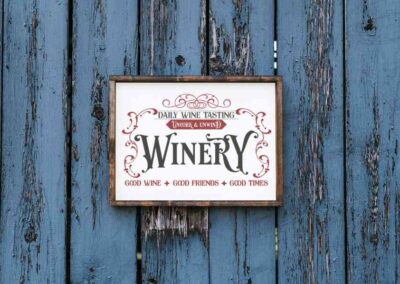
Trendy! Medium Sign Design Choices
for wood sign painting classes
Hang Workshop Venue can hold up to 24 guests at our BYOB wine and paint art classes in this size. Good choice for a private party or event! Cost is $49 unframed and $59 framed (optional) Size is 12x24 to 10x24 inches or 12x18 inches
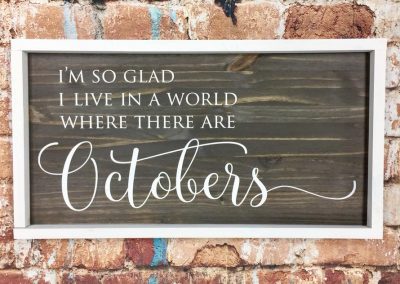
Octobers done in white and brown
Medium sign 12″x24″I’m so glad I live in a world where there are Octobers
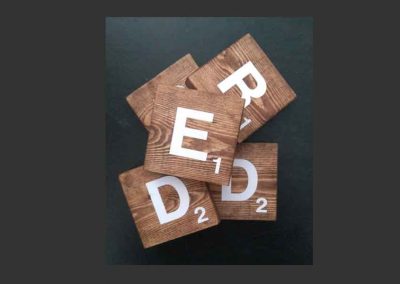
Giant Scrabble Letters
Medium category 4 piece BIG 8×8 inch scrabble tilesAny 4 letters of your choice
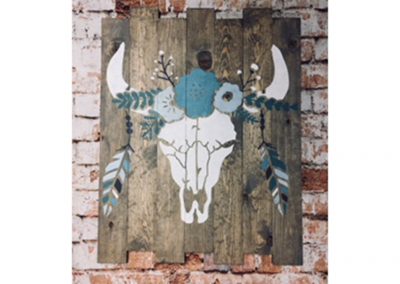
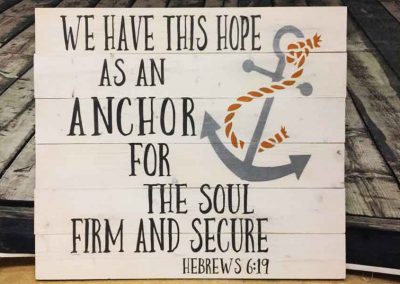
Best Seller! Large Wood Signs or Projects
for painting classes
Hang Workshop can comfortably host BYOB wine and painting classes in parties of 24 with wood signs this size. Cost is only $69 unframed or $79 framed. Sizes 16x24 18x18 18x24 and up to 24x24 inches.
Absence makes the heart grow fonder with two states
Single letter monogram plank style
Large sign 22″x24″Single letter monogram- Block Letter with laurel swag
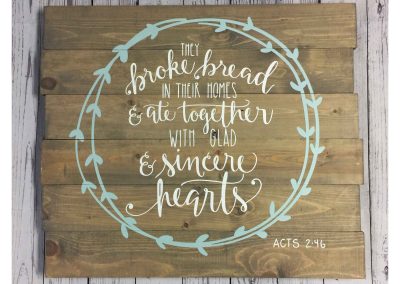
they-broke-bread-and-ate-with-glad-hearts
Large sign 20″x20″They broke bread and ate together with glad and sincere hearts
when life gives you too much to stand, kneel
Large sign 18″x24″When life gives you more than you can stand kneel
Be the change you wish to see in the world
Large sign 15″x24″Be the change you want to see in the world
Good Morning gorgeous set
Register for one large sign for duo 12″x18″ eachGood Morning Gorgeous Hello There Handsome
I wish Feb couples
Home is wherever I’m with you Tree
Large Sign 18″x24″Home is wherever I’m with you with tree and birds
Something tells me we are going to love him forever girl
Gallery
CSS Code that needs to be added to every page that wants to use this special gallery
/*—Add Links to the Divi Gallery Module and Show Captions on Hover—*/ /*Hide the image title and default overlay effect*/ .et_pb_gallery_item h3, .et_overlay { display: none; } /*Set the position and size of the images and add an extra pixel to get rid of white space between images*/ .et_pb_gallery_grid .et_pb_gallery_image { position: absolute; width: calc(100% + 1px) !important; } .et_pb_gallery_caption { margin: 0 !important; } /*Set the colour of the caption text*/ .et_pb_gallery_caption a { color: #fff; } /*Set the font size and case for the title*/ b { font-size: 20px; text-transform: uppercase; } /*Set the position of caption text so it displays on to of the image on hover and add an outline*/ p.et_pb_gallery_caption { position: relative; background: rgba(0, 0, 0, .5); /*This is the colour of the image overlay on hover*/ border: none; outline: 5px solid rgba(255, 255, 255, .5); /*This is the colour of the border*/ outline-offset: -20px; /*This moves the border in a little from the edge*/ text-align: center; padding: 25% 5%; /*Adjust the first value if using more or less text*/ cursor: pointer; opacity: 0; /*Hide the caption until hover*/ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; transition: all 1s ease; } /*Show the caption on hover*/ p.et_pb_gallery_caption:hover { opacity: 1; } /*Media queries: You will need to adjust these values if using more or less text*/ @media only screen and (max-width:1366px) { p.et_pb_gallery_caption { padding: 23.7% 5%; /*Adjust the first value if using more or less text*/ } } @media only screen and (max-width:1280px) { p.et_pb_gallery_caption { padding: 19% 5%; /*Adjust the first value if using more or less text*/ } } @media only screen and (max-width:1024px) { p.et_pb_gallery_caption { padding: 15% 5%; /*Adjust the first value if using more or less text*/ } } /*This media query make the gallery display as two columns rather than three on tablets in portrait*/ @media only screen and (min-width: 768px) and (max-width: 980px) { .et_pb_column .et_pb_grid_item:nth-child(2n+1) { clear: both !important; } .et_pb_gutters1 .et_pb_grid_item:nth-child(n) { width: 50% !important; margin: 0 !important; clear: none; } p.et_pb_gallery_caption { padding: 26.5% 5%; /*Adjust the first value if using more or less text*/ } } @media only screen and (max-width: 480px) { .et_pb_gallery_grid .et_pb_gallery_image { width: 100% !important; max-width: 100% !important; } p.et_pb_gallery_caption { padding: 24.8% 5%; /*Adjust the first value if using more or less text*/ } } @media only screen and (max-width: 320px) { .et_pb_gallery_grid .et_pb_gallery_image { width: 100% !important; max-width: 100% !important; } p.et_pb_gallery_caption { padding: 19.4% 5%; /*Adjust the first value if using more or less text*/ } }
1. Open “Page Specific” CSS

2. Copy and Paste my programming Code